Wordpressで音が出るボタンを簡単に作成する方法

wordpressで音が出るボタンの作成方法について説明していきます。
【主な仕様】
- ボタンをクリックすると音声ファイルが再生される
- 音声ファイルはメディアにアップロードしたものを使用する
- カスタムフィールドを作成し任意の音声ファイルを挿入できるようにする
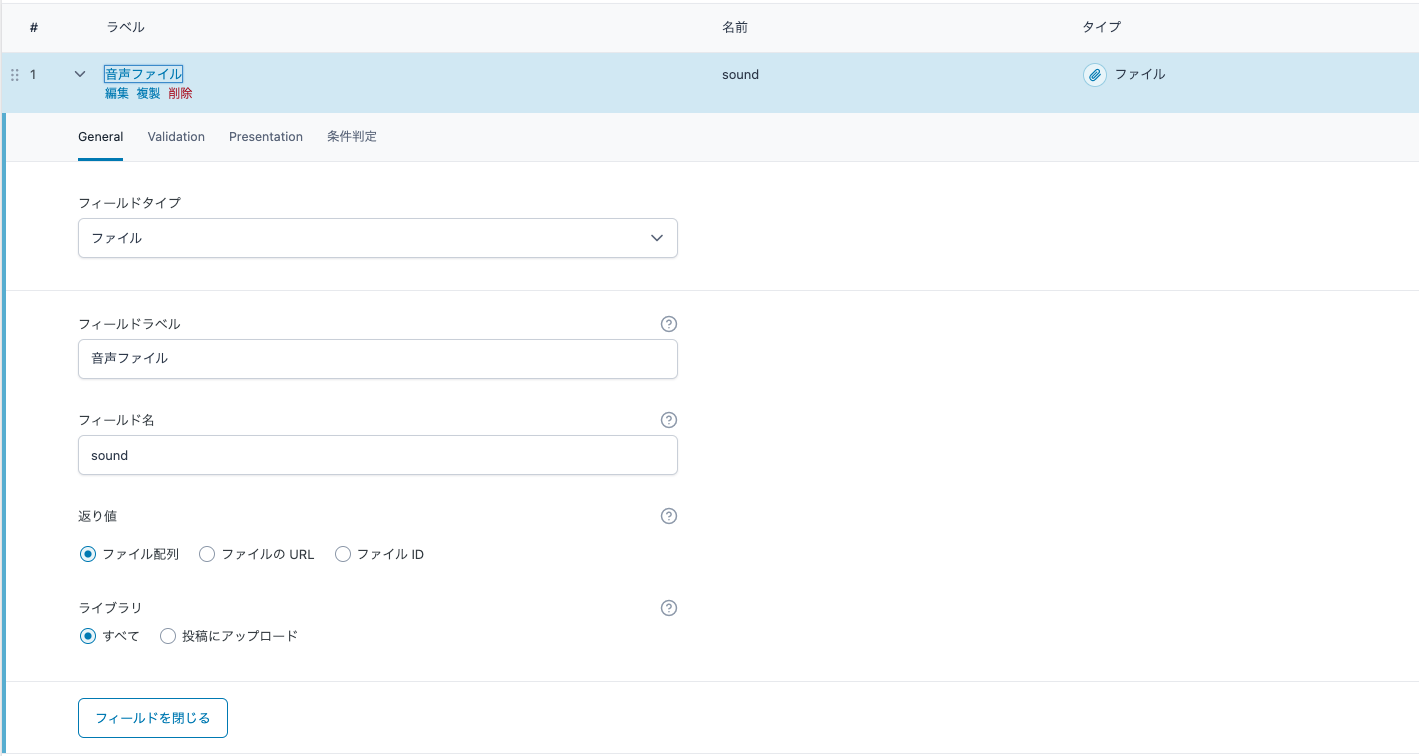
カスタムフィールドは以下のようなものを用意しました。

次に音声ファイルをクリックで発動するようにしてくれるjsのライブラリを用意します。
以下のサイトからダウンロードできます。
https://syncer.jp/html5-javascript-hello-button
sounds-multi.jsの記述を少し調整します。
ブラウザが[.mp3]に対応している場合は[.mp3]を読み込む
if( audio.canPlayType( 'audio/mp3' ) )
{
audio.src = setDir + file + '.mp3' ;
}
ブラウザが[.wav]に対応している場合は[.wav]を読み込む
else if( audio.canPlayType( 'audio/wav' ) )
{
audio.src = setDir + file + '.wav' ;
}
こちらの記述をコメントアウトし、
audio.src = file;こちらの一文を追加します。
最後にHTMLとPHPのソースですが以下のように記述しました。

カスタムフィールドに入力した音声ファイルのURLをa要素のdata-fileに出力します。
1点注意としてはa要素にはsoundsというクラス名を忘れずに設定してください。
sounds-multi.jsで指定されているボタンのクラス名です。
これだけで簡単に実装できますのでぜひお試しください!














