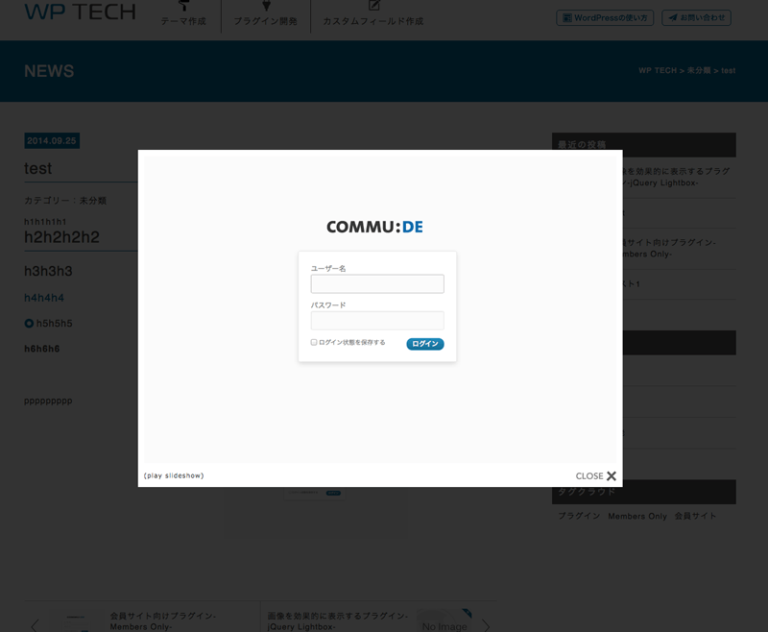
カスタムフィールドで画像エリアを用意し、登録した画像を、記事一覧でクリックした時にモーダルで表示しました。
モーダル表示にはライブラリのfancy boxを使用しました。
前準備として、記事一覧(クリックエリア)とモーダル表示エリアは作成しておいてください。
モーダル表示エリアはcssで非表示にしておきます。
①カスタムフィールドを用意します。
繰り返しフィールドにすることで複数画像を登録することも可能です。

②サブクエリを回し記事一覧を出力します。
この際にcounterで記事数分カウントアップします。
詳細ページに遷移する必要はないため、クリック出来ないようにさせています。

③モーダル表示エリアで再度サブクエリを回します。カスタムフィールドも取得、表示させます。
こっちでもcounterで記事数分カウントアップします。
そうすると②のsrcと ③のidが一致するため、登録した画像がモーダルで表示できます。