
キャプチャ認証とは?

文字や数字を模した画像、チェックボタンを読み取ることができるか否かによって、
人間とロボット(スパムやウィルス)を判別する認証を指します。
必要なもの
(今回の方法で)キャプチャ認証を表示させるには「Site key」と「Secret key」が必要になります。
そこで、Googleが提供する「reCAPTCHA」というサービスを使用します。
・reCAPTCHA
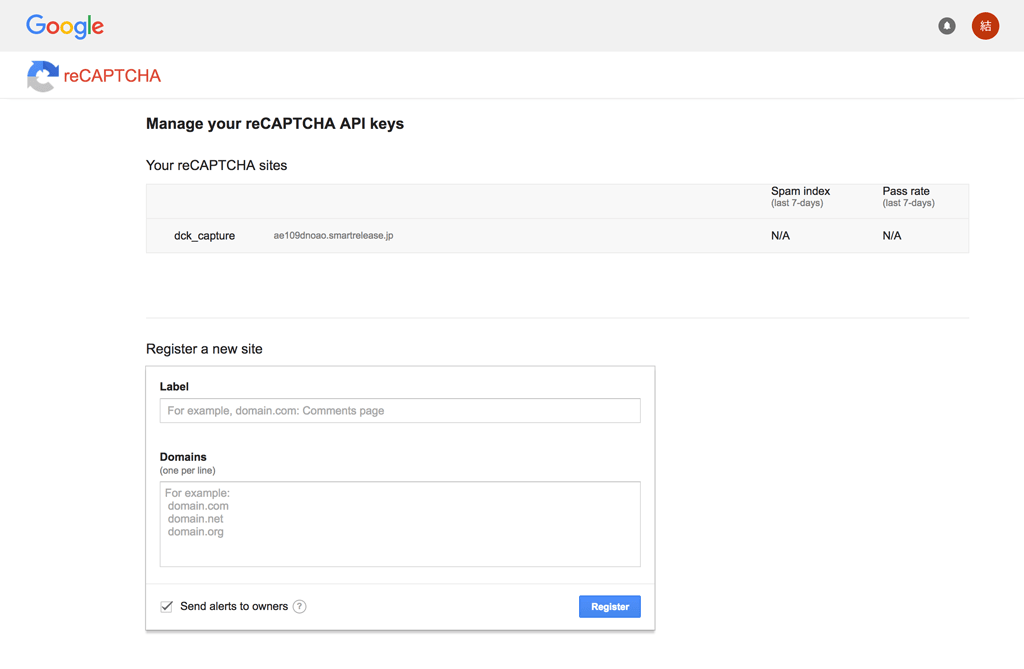
https://www.google.com/recaptcha/admin#list

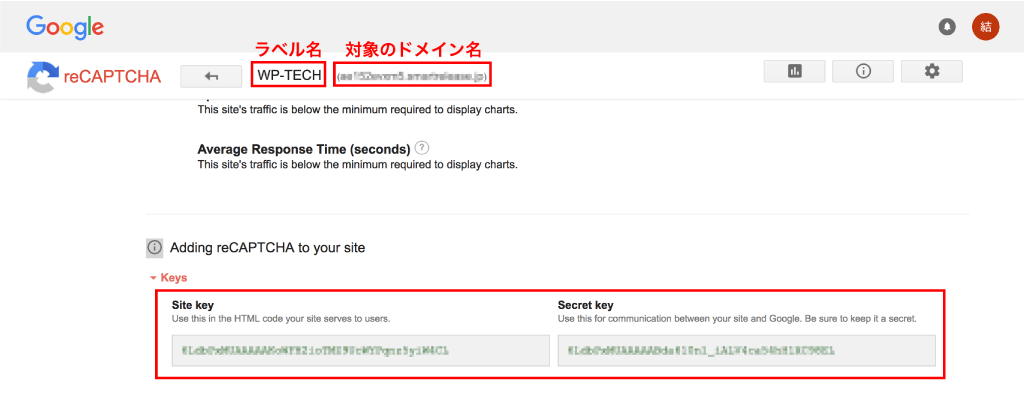
「Label」欄には、任意で(キャプチャ認証を識別するための)ラベル名をつけます。
「Domains」欄には、キャプチャ認証を追加したい対象のドメインを入力します。
(「http://」や「https://」を省略した状態で入力して下さい。)
入力後、Keysという項目の下に「Site key」と「Secret key」が表示されます。

導入する
WordPressの管理画面へ移ります。
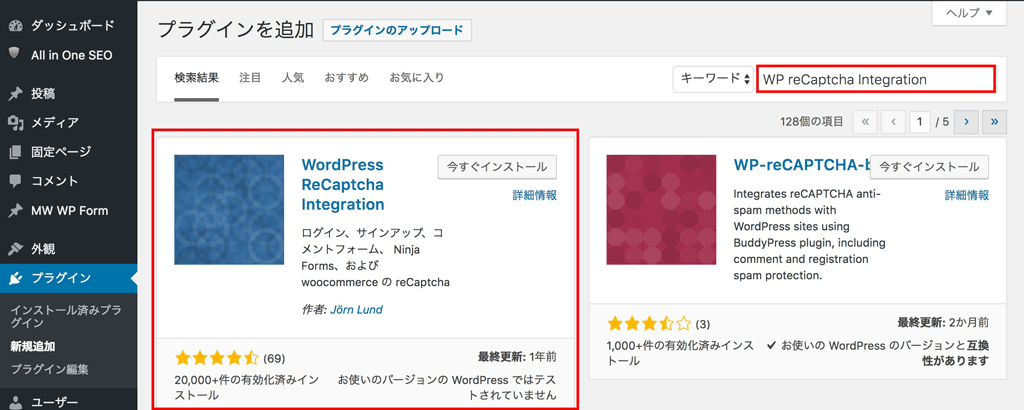
プラグイン「WP reCaptcha Integration」を使用します。
https://ja.wordpress.org/plugins/wp-recaptcha-integration/

上記、プラグインをインストールし有効化します。
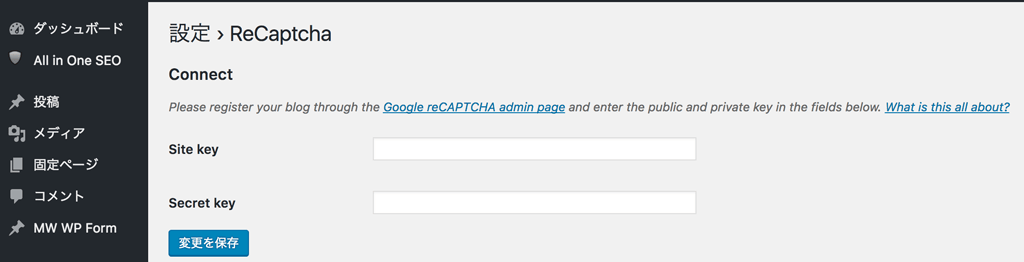
設定から「ReCaputure」を選択すると下記の画面が表示されます。

先程、Googleの「reCAPTCHA」で生成した「Site key」と「Secret key」を、ここに入力します。
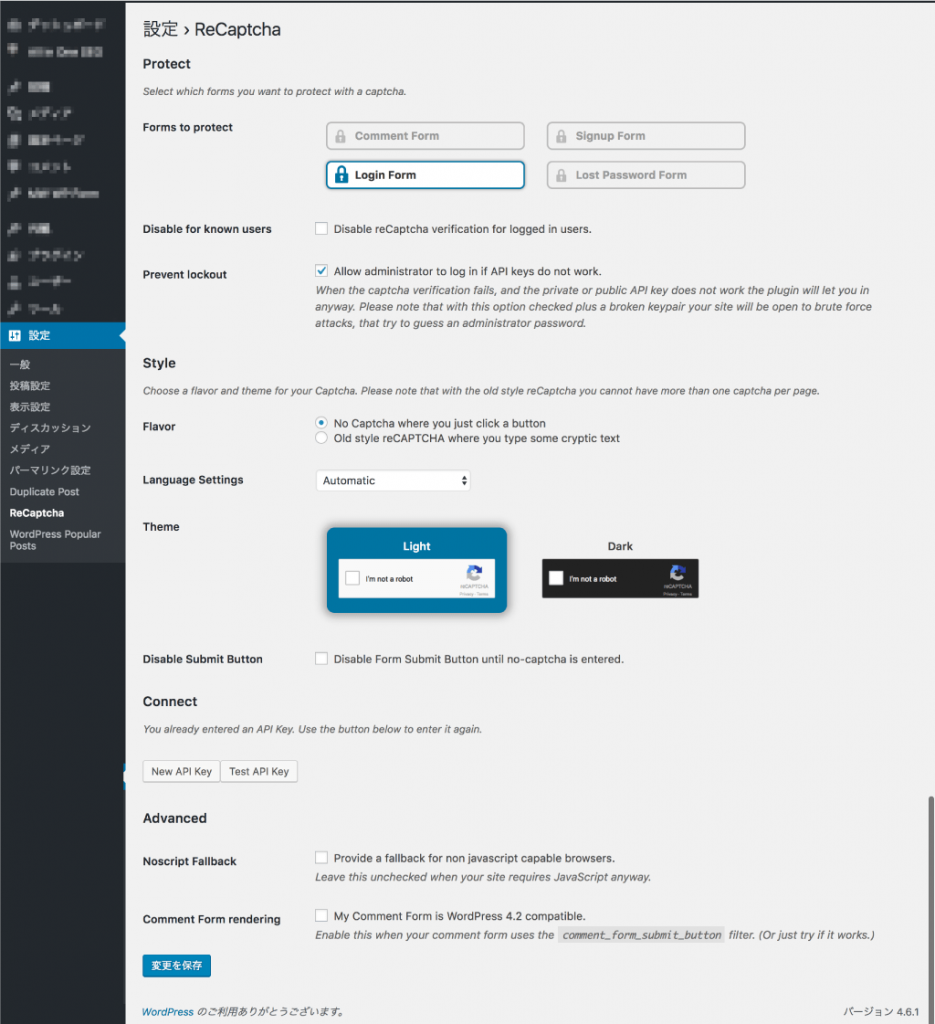
完了すると下記の設定画面が開きます。

| Forms to protect | 認証を追加する場所を選択します。 ・Comment Form(コメントフォーム) ・Signup Form(登録フォーム) ・Login Form(ログインフォーム) ・Lost Password Form(パスワード紛失フォーム) |
|---|---|
| Disable for known users | ログインユーザーのためにreCAPTCHAの検証を無効にします。 |
| Prevent lockout | APIキーが動作しない場合は、管理者がログインを許可します。 |
| Flavor | デザインを選択します。 ・No Captcha where you just click a button (シンプルなデザインのキャプチャ認証を表示します。) ・Old style reCAPTCHA where you type some cryptic text (ランダムで羅列された文字や数字の画像を表示します。) |
| Language Settings | 言語設定ができます。 |
| Theme | デザインを選べます。 |
| Disable Submit Button | 認証が許可されるまで、フォーム送信ボタンを無効にします。 |
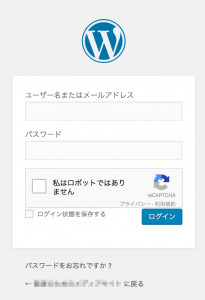
設定を保存し、「Forms to protect」で選択した場所へ移るとキャプチャ認証が追加されます。