
プロフィール画像の設定
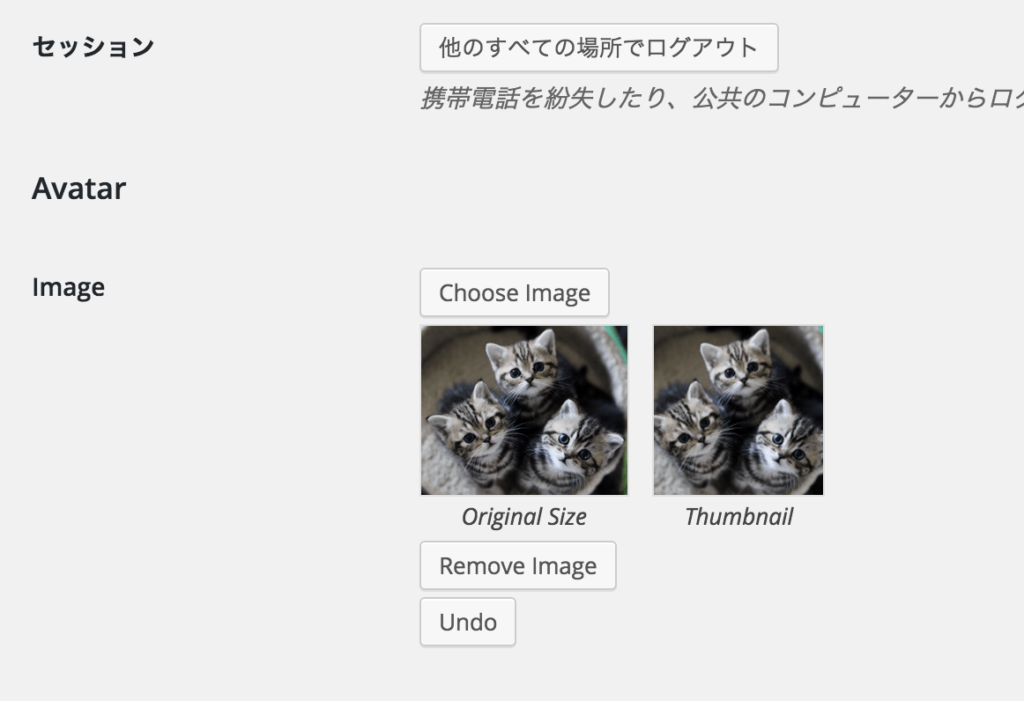
プラグインを有効化すると[ユーザー]→[あなたのプロフィール]の最下部に「Avatar」という項目が追加されるので、Choose Imageを選択してイメージを設定するとプロフィール画像として設定されます。

オリジナルサイズが正方形になっていない場合はThumbnailサイズとして自動的に正方形にトリミングされてしまいます。
get_avatar関数で表示
使い方
echo get_avatar($id_or_email, $size, $default, $alt);
パラメータ
id_or_email:作者のユーザーIDか電子メールアドレスを指定。
size:アバターのサイズを指定。初期値は96pxになっており、最大で512pxまで指定可能。
default:画像へのURLを指定。初期値はなしとなっている。
alt:画像の代替テキストを指定。初期値はなしとなっている。
ループ内での使用は下記の記述で簡単に表示する事ができる。
echo get_avatar(get_the_author_meta('ID'));
プロフィール画像を設定するプラグインは調べると何個も出てくるのですが、私がWP User Avatarをオススメしたい理由としては設定から表示までの流れが簡単かつ、マルチサイトでも問題なく動作すること。
マルチサイトで子サイトの記事を親サイトで表示した際に、プロフィール画像の表示がうまくいかないプラグインが多かったのである。
自分だけのプロフィール画像を設定してみましょう。