
3.確認画面ページを固定ページで作成し設定
確認画面を固定ページで作成し、確認画面専用のURLを設定する。
確認用の固定ページにはフォーム識別子を挿入してください。
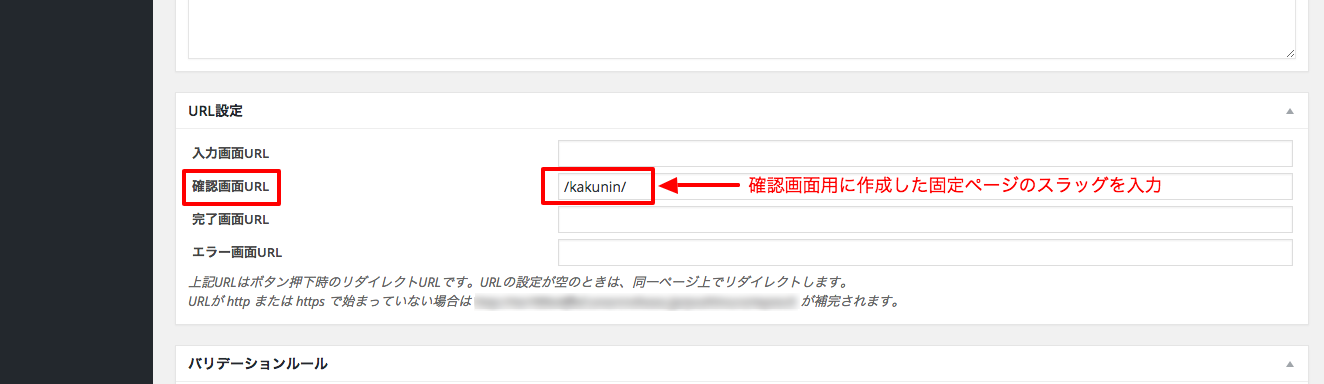
固定ページが完成したら、確認画面URLどいう項目を設定します。

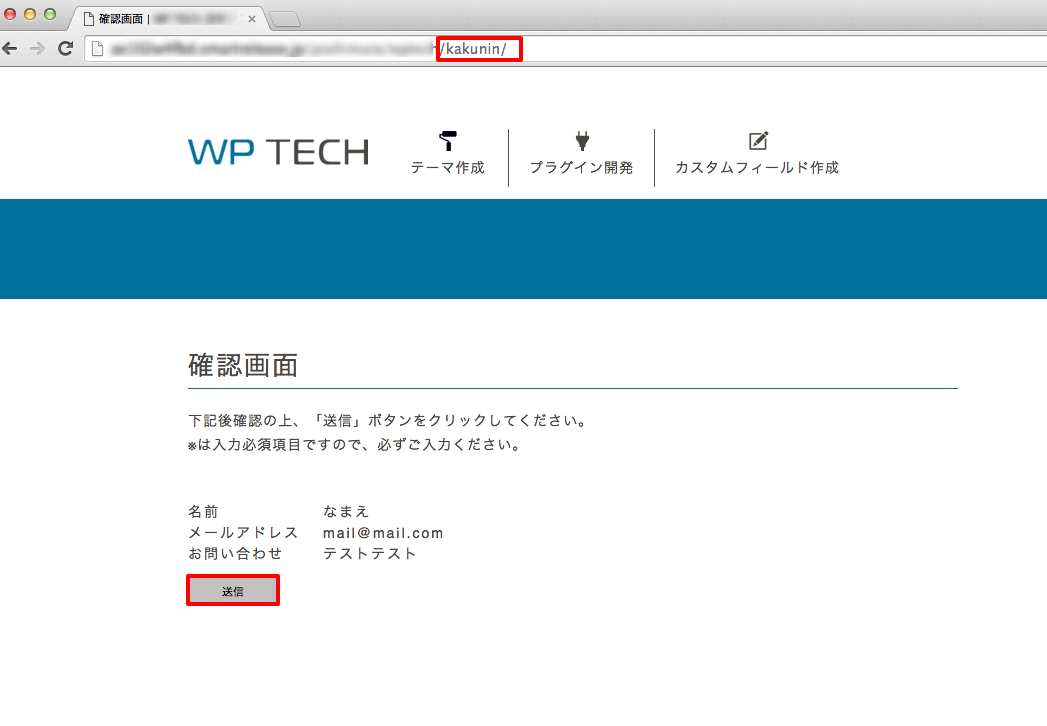
下記画像でフォームから確認ボタンを押すと、設定した確認画面に遷移しているのがわかります。
送信ボタンが出ています。
送信ボタンが出ています。

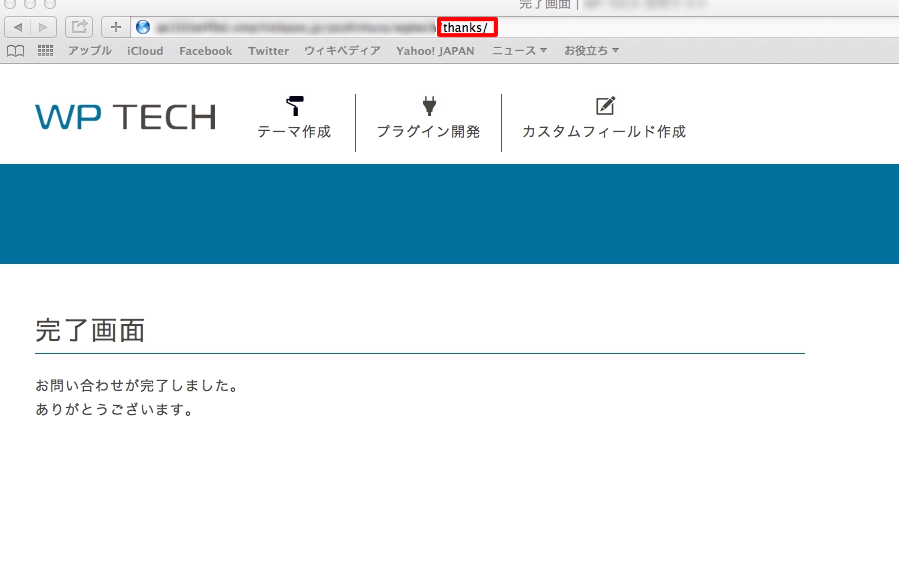
送信ボタンを押すと、完了画面に遷移します。これでOKです。

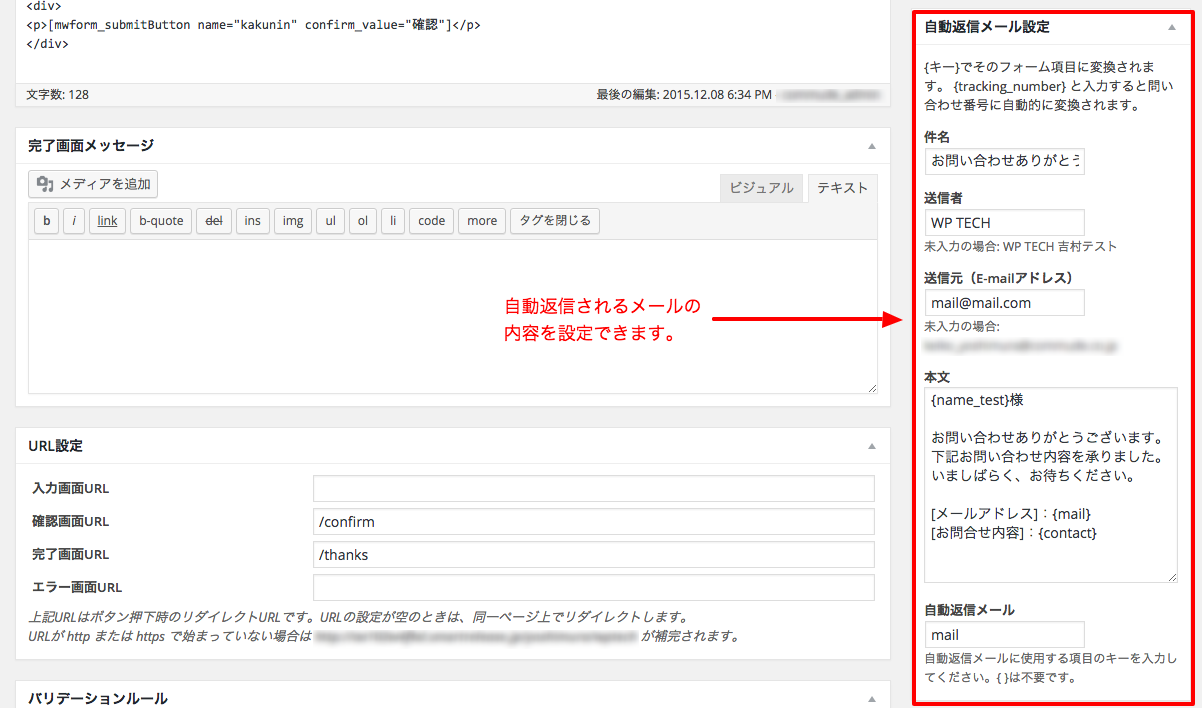
4.自動返信メール、管理者宛メール設定
自動返信メール、管理者宛メール設定も非常に簡単です。キャプチャのように必要事項と必要な箇所に{キー}を挿入するだけです。
キーはname,mailなど設定したものになります。

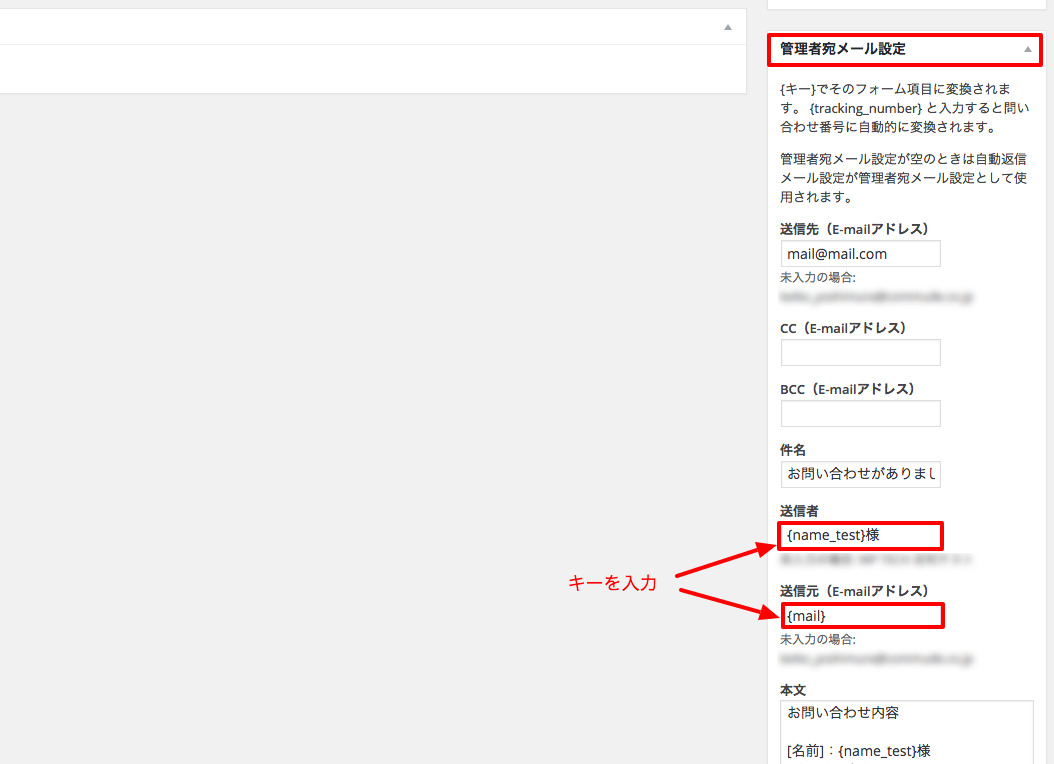
次は管理者宛メール設定、こちらも同じ要領で必要な箇所に{キー}を挿入するだけです。

設定して、テスト送信などして確認してみてください。
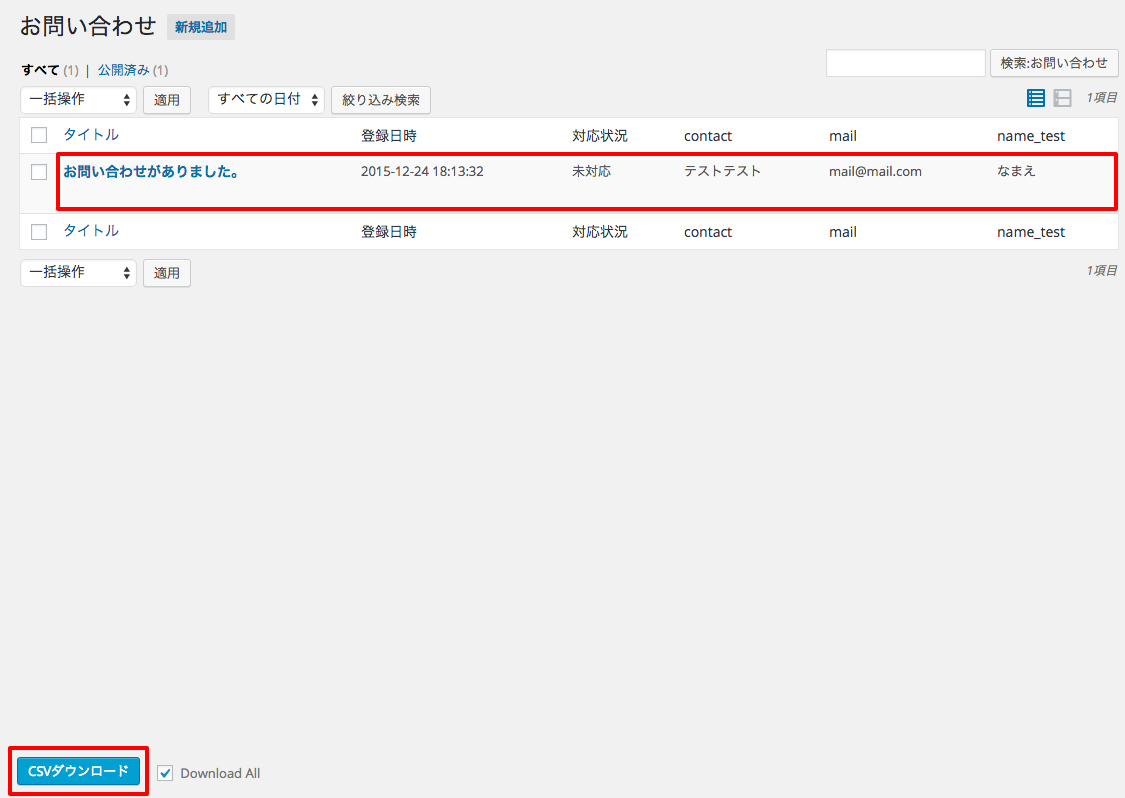
5.取得した顧客情報をデータベースに保存、CSVファイルでダウンロード
取得した情報をデータベースに保存できます。
データはCSV形式でダウンロード可能。とても便利です。
チェックボックスにチェックをします、そうすると、取得した情報をDBに保存できます。

お問い合わせデータからダウンロード画面へ、下記の手順でダウンロードできます。
①をクリックすると画像で表示されている画面に遷移するので、次に②をクリックします。そうするとダウンロード画面に遷移します。

②をクリックすると、下記画像のダウンロード画面がでます。問い合わせデータを確認できます。
そして、ダウンロードボタンからダウンロードできます。

以上、MW WP Formで確認画面つきのお問い合わせフォームを作るでした。