
チェックボックスの項目を設定
サイドバーの「カスタムフィールド」からAdvanced Custom Fieldsを開いて、チェックボックスの項目を設定していきましょう。

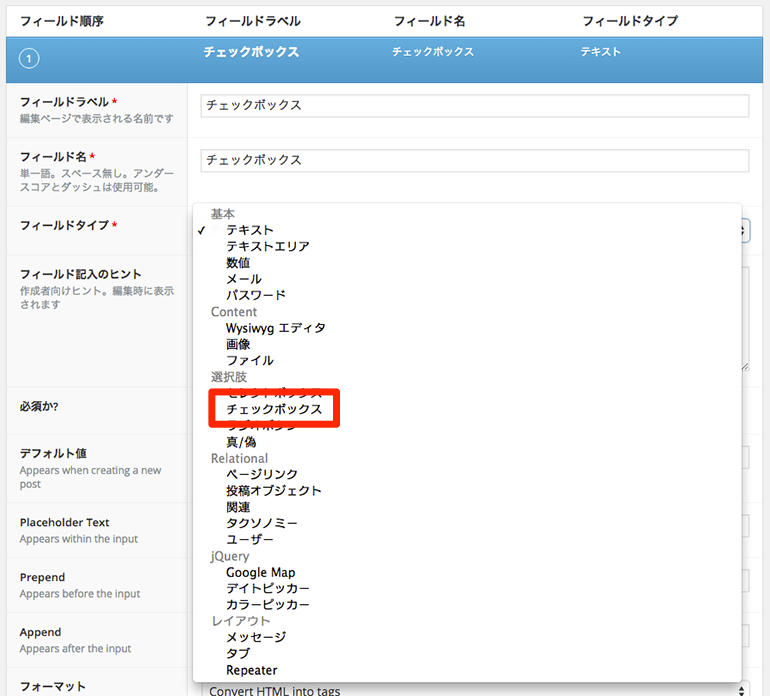
フィールドラベル、フィールド名は任意のものを入力して
フィールドタイプで[選択肢]のグループにある、[チェックボックス]を選択します。

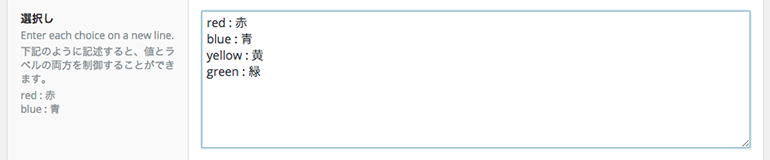
[選択し]の部分は、サンプルになぞってこのように設定致しました。
あとは、どのタイプ(固定、投稿など)に表示させるかのルールを設定すると…

このように、ルールで設定したタイプに表示されます。
チェックボックスの値を取得
カスタムフィールドで入力した値を表示させる為に、テンプレート側に記述をしていきます。
Advanced Custom Fieldsはthe_field(‘sample’)、get_field(‘sample’)といった関数で値が取得できます。、チェックボックスでも同様の関数を使用してデータを取得できます。

今回の場合、フィールド名の部分に「チェックボックス」と名前をつけていますので、the_field(‘sample’)の「samplÏe」部分が「チェックボックス」になります。
試しに「赤」と「青」にチェックを入れてthe_field(‘チェックボックス’)とテンプレートに記述してみると下記のような値が書き出されます。
red, blue

この値は、上記画像で設定した左側の値が出力されています。
チェックボックスの出力をカスタマイズ
the_field(‘チェックボックス’)で取得できる値だけでも使い道はあるとは思うのですが、もう少しカスタマイズして汎用性の高い形を考えてみたいと思います。
<?php
$fields = get_field_objects($post_id);
$dir_array = $fields["チェックボックス"]["choices"];
$check = get_field('チェックボックス');
if($check): ?>
<?php foreach($check as $value): ?>
左側の値:<?php echo $value; ?>
右側の値:<?php echo $dir_array[$value]; ?>
<?php endforeach; endif ?>
上記のコードをテンプレート内に記述すると下記のように出力されます。
左側の値:red 右側の値:赤
左側の値:blue 右側の値:青
the_fieldでの出力時には左側の値のみが取得されていましたが、右側で設定した値も取得することができています。
Advanced Custom Fieldsでチェックボックスを使う際に、書き出し方を工夫することで、カスタムフィールドをもっと便利に使うことが出来るかと思います。
以上、「Advanced Custom Fieldsでチェックボックスの値を取得する」でした。