
カテゴリーごとに色を変えたい!
このページの時はこの幅にしたい!
など、Wordpressで構築する上で、こういった要望は尽きないと思います。
要素の出し分けなどには”is_page”や”is_home”などの条件分岐タグを使用する方法が思い浮かびますが、
固定ページ作成の際に設定するスラッグを利用してCSSを適用すれば
出し分け以外にも色々応用できますので、固定ページのスラッグを利用した例を紹介したいと思います。
*条件分岐タグを使用してクラスを出し分けする例はこちらの記事で紹介しています。
まずはスラッグを取得する
1.固定ページの場合
$page = get_page(get_the_ID());
//スラッグ名の取得
$slug = $page->post_name; //固定ページからスラッグを取得し、変数$slugに代入する
あとは取得したスラッグを出力するだけです!
具体例
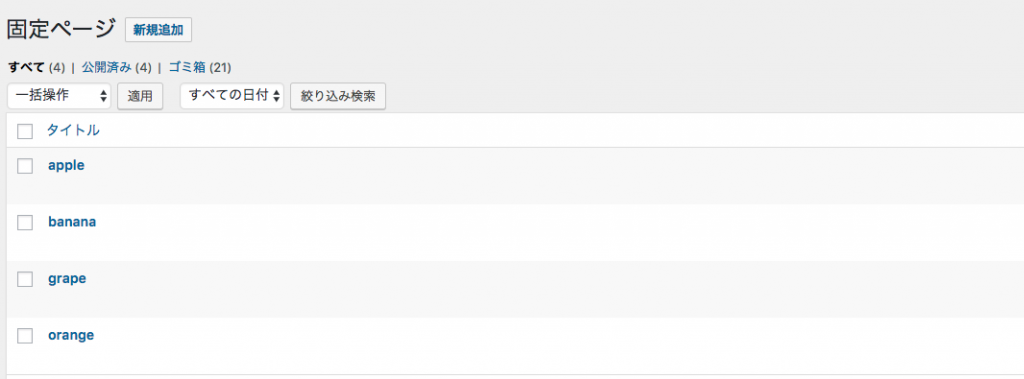
下記のような種類の固定ページがあったとしましょう。

*それぞれスラッグはタイトル同様 apple,banana,grape,orangeとしてあります。
例えばpage.phpなどのページテンプレートに下記のようなコードが書いてあったとします。
html
</p>
<div class="content_wrap hogehoge">
<h3 class="ttl">hogehogeのページの見出し</h3>
<p> <img src="example.com/wordpress/wp-content/theme/[テーマの名前]/images/hogehoge.jpg" alt="hogehoge">
</div>
<p>
そして、ページごとに下記のようにしたいと想定すると
- 親要素にページごとに独自のクラスを設定し、h3要素の色をページ毎に変更する
- h3のhogehogeのところにページのスラッグ名を出力したい。
- 画像をページ毎に変更したい。altタグにスラッグ名を入れたい
まずphp側のコードとしては下記のようにすればOKですね
<?php
//ページ情報の取得
$page = get_page(get_the_ID());
//上で取得したページ情報からスラッグ名を取得
$slug = $page->post_name; //固定ページからスラッグを取得し、変数$slugに代入する<br />
?></p>
<div class="content_wrap <?php echo $slug; ?>"></p>
<h3 class="ttl"><?php echo $slug; ?>のページの見出し</h3>
<p> <img src="example.com/wordpress/wp-content/theme/[テーマの名前]/images/<?php echo $slug; ?>.jpg" alt="<?php echo $slug; ?>">
</div>
<p>
画像のパスは適宜書き換えてあげてください。
また上記のコードはループ内に書いてあげましょう。
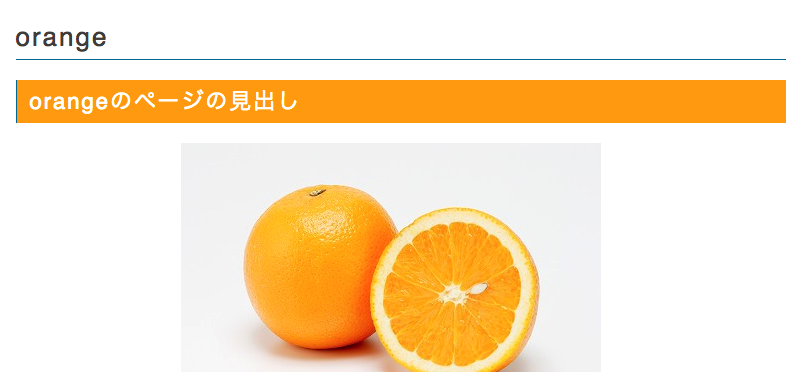
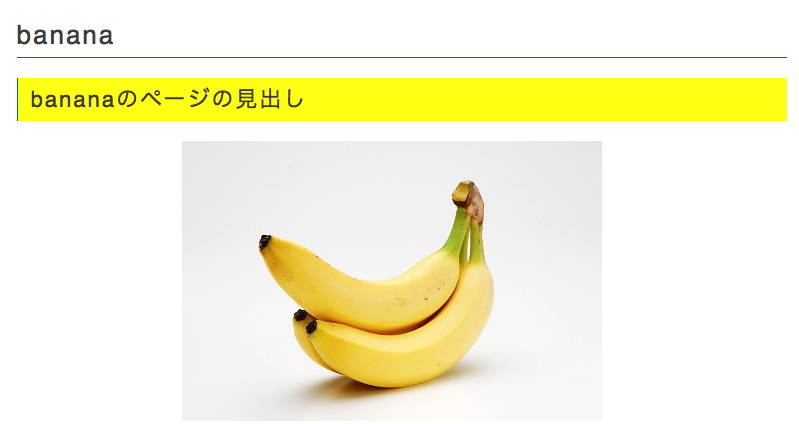
これでh3の見出しの箇所、画像の出し分け、altタグにスラッグ名が入る形になりました。
実際の表示(固定ページ:orangeの場合)

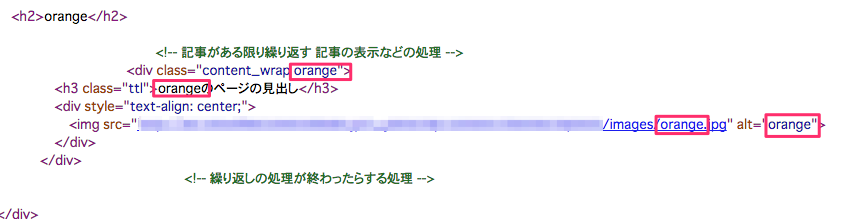
出力ソース(固定ページ:orangeの場合)

”echo $slug;”とした箇所にスラッグが出力されているのが確認できるかと思います。
CSSを当てて見る
これで親要素のdivにそれぞれapple,banana,grape,orangeのクラスがつくようになったのでこれを利用してh3にCSSを当てて見ましょう
.apple h3{
background-color:pink;
}
.banana h3{
background-color:yellow;
}
.grape h3{
background-color:purple;
}
.orange h3{
background-color:orange;
}




h3の背景にそれぞれCSSが当たっているのが分かるかと思います。
まとめ
このように、WordPressが生成する文字列をクラスや画像名に転用することにより動的にページ内容を変更できます。
他にも色々活用方法はあると思うので色々試して見ると良いかと思います。















![[JS]WordPressの記事にシンタックスハイライトを適用する](https://www.wp-tech.net/wwptechp/wp-content/uploads/2021/11/1B855B06-F20D-4AB0-BB96-54270035E6B7.png)



