
インストール
まずは公式サイトか管理画面からインストールを行ってください。

有効化すると、左サイドバーに「イベント」と表示されます!

Event Organiserはカスタム投稿タイプをベースに様々なカスタマイズが施されたプラグインです。
英語ですが、専用リファレンスはおろかcodexまで準備されています!
Function reference | Event Organiser
それでは基本機能を見ていきたいと思います。
基本機能
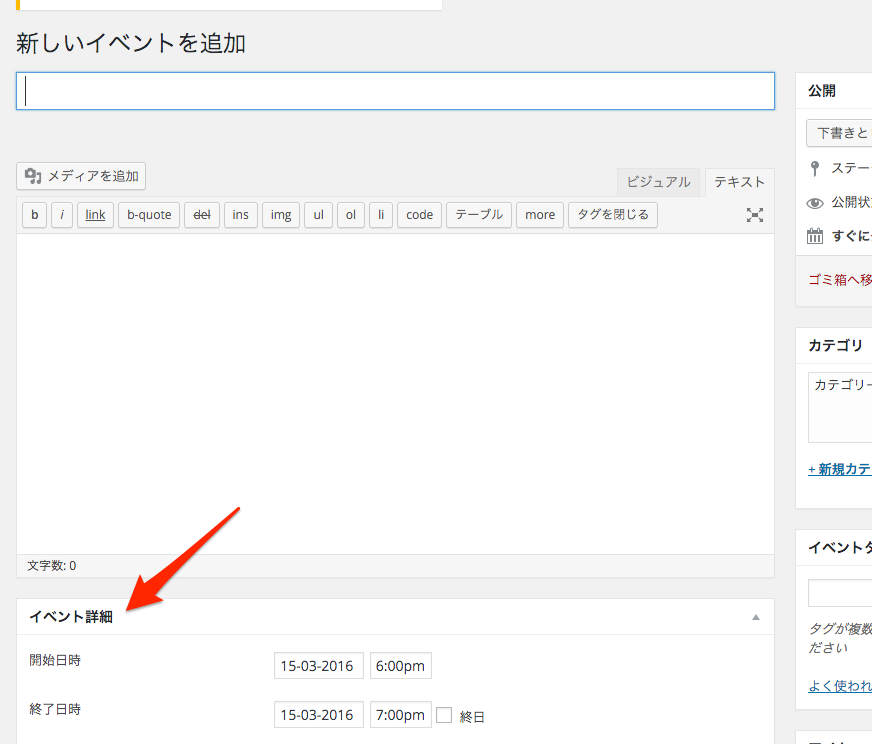
イベント投稿画面

一見普通の投稿画面ですが、重要なのはちょっと下の「イベント詳細部分」です、ここでイベントの期間や
開催場所などの入力ができ、ページ上で紐付けて絞り込んだりできるんですね!
ここがEvent Organiserの基本かつ最も重要な機能となっています。

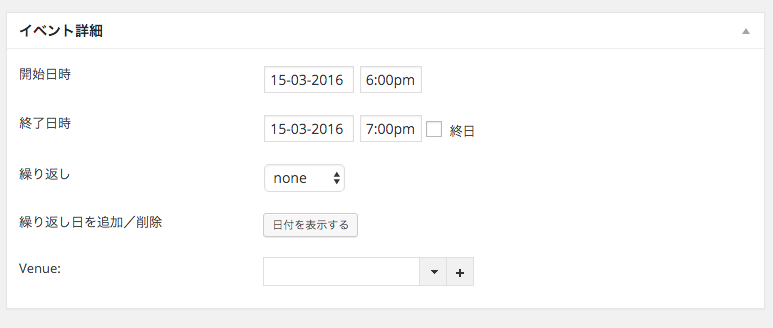
繰り返し日の追加/削除

ここでチェックされた日付は管理画面/ページ上のカレンダーに反映されます!
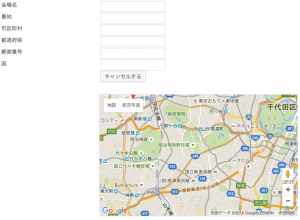
Venue(イべント会場設定画面)

なんと、会場名や住所を入力すれば会場のgooglemapで表示することもできるんです!
また、googleカレンダーを読み込み、連携する機能まであります!
管理画面
会場

投稿画面から入力する会場を含め、定期的にイベントを開催する会場などはこちらに登録しておき、タグのように会場名を入力して呼び出すことが可能です!
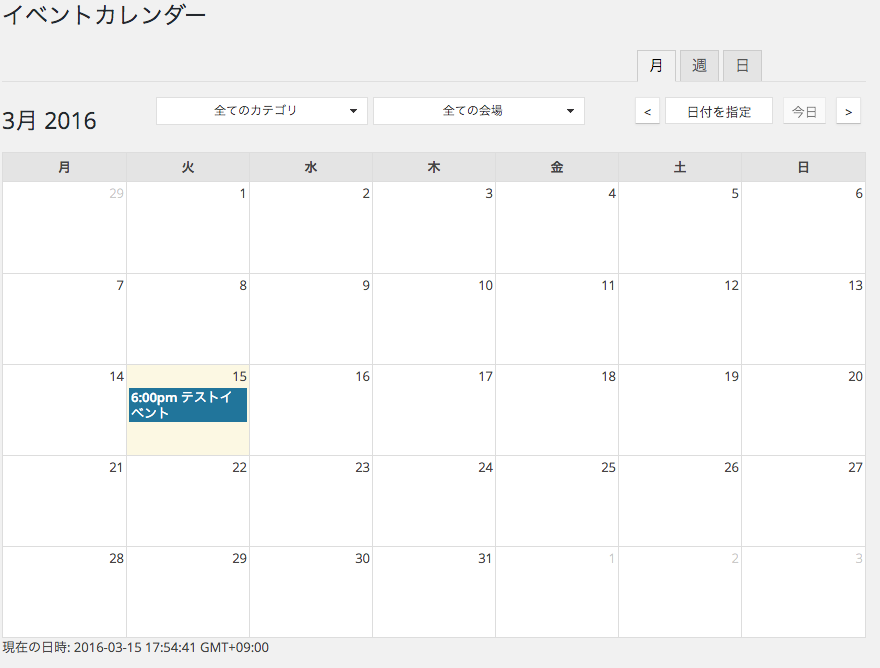
イベントカレンダー

管理画面にもこんなカレンダーが用意してあります。こちらで一覧表示しイベントを把握することが可能。
また、カテゴリや会場ごと、週/月/日 単位でスケジュールを管理することが可能!
サイト上への表示とスケジュールそのものの管理がここだけでできてしまいます!

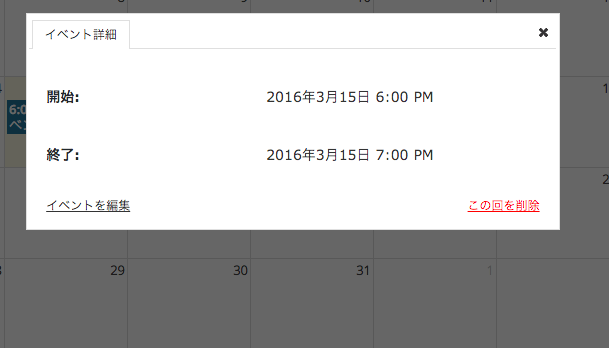
イベントをクリックするとこのようにポップアップが表示され、ここから各イベントに飛び編集することも可能です。
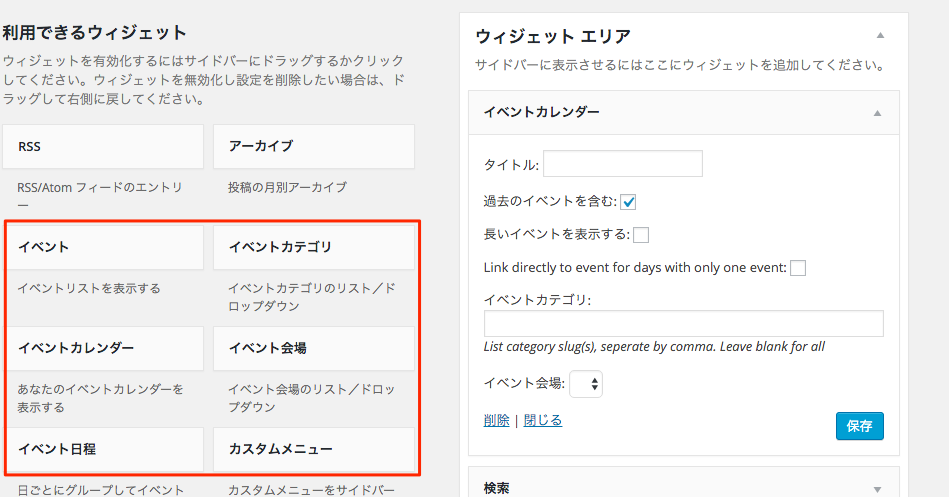
ウィジェット対応
デフォルトでウィジェットに対応しているので、サイドバーにカレンダーを表示したり日程でイベントを絞り込んでイベントをリスト表示したりといったこともできます!

投稿/固定ページへの表示はショートコードで
投稿や固定ページにカレンダーを表示するにはショートコードを記述して表示します。様々なパラメータを利用することにより表示内容の操作が可能、こちらについては次回解説します。
実際の表示状態
それでは設定したカレンダーがどのように表示されているか見てみましょう!ここではデフォルトのデザインで表示していますが、CSSでのスタイリングも可能です!
投稿画面のカレンダー表示
このように表示されます、管理画面のものと似ており、同様にイベントの表示されて居る箇所をクリックするとイベントページに飛べるようになっています。
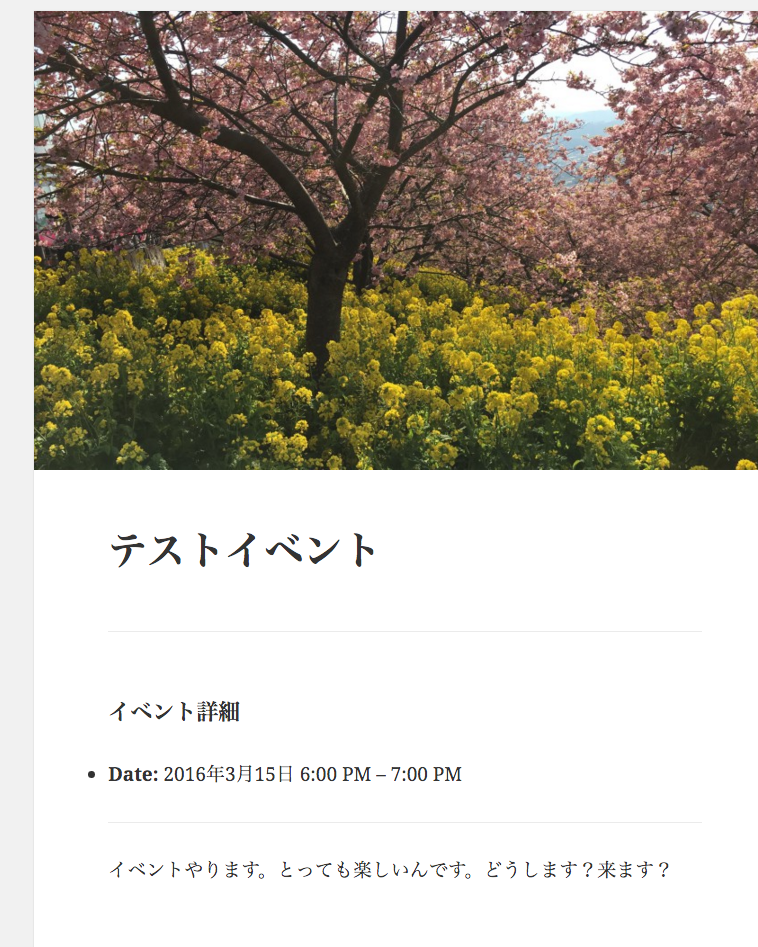
イベント単体の表示

表示自体はテーマファイルにも依存するとは思いますがこのように表示されます、アイキャッチに設定した画像がそのまま使用されるので画像は投稿画面での使用前提のサイズを用意してください!
サイドバーの表示
ウィジェットでサイドバーに設置したカレンダーの表示はこのような形となります、設定した期間も反映されていますね。
基本機能編 まとめ
基本的な使用方法はご覧いただいた通り、とても親切な作りになっているので使いやすいと思います。
次回はショートコードの説明や、ちょっとしたカスタマイズ面に切り込んで解説していこうと思います。